英語の教材に『絵で見る英語』(I.A.リチャーズ/クリスティン・ギブソン [1975] IBC出版、原題:”English Through Pictures”)を端末機器で自習できる方法を考えている。
前にも書いたが、この本はシンプルなイラストと簡潔な英語の説明だけで学習者の母国語を介さずに英語を身につけることができる優れものだ。
著者は絵だけでなくネイティブ・スピーカーの発音に耳を傾けるよう促している。それは母国語の発音に引きずられないように(そしておそらくは思考を母国語から切り離すために)、ネイティブ・スピーカーのアシストが得られるまでは声に出すなとさえ言い切っている。
とはいえ訛のない英語を話す人を簡単に連れてくるわけにもいかないから録音に頼ることになる。この本が世に出たころはレコードの時代だったが、オープンリールの録音テープからカセット、CD、さらに今はMP3などの音声ファイルをPCやスマホから使える。この本にもCDが付いていて、ページのイラストと音声を対照させながら勉強できる。
ただ、CDの音声をPCやスマホ、タブレットなどの端末に取り込んだとしても、本と機器の両方を同時に扱うという面倒くささがある。そこで端末だけですべて完結できるようにならなかと考えた。
始めは本を自炊してPDF化し、イラストに対応した音声を埋め込む方法を模索した。ネット環境に依存しないので保存したファイルを簡単に開くことができる。しかしファイルが重くなるのと、埋め込んだ音声の操作性が思わしくない。
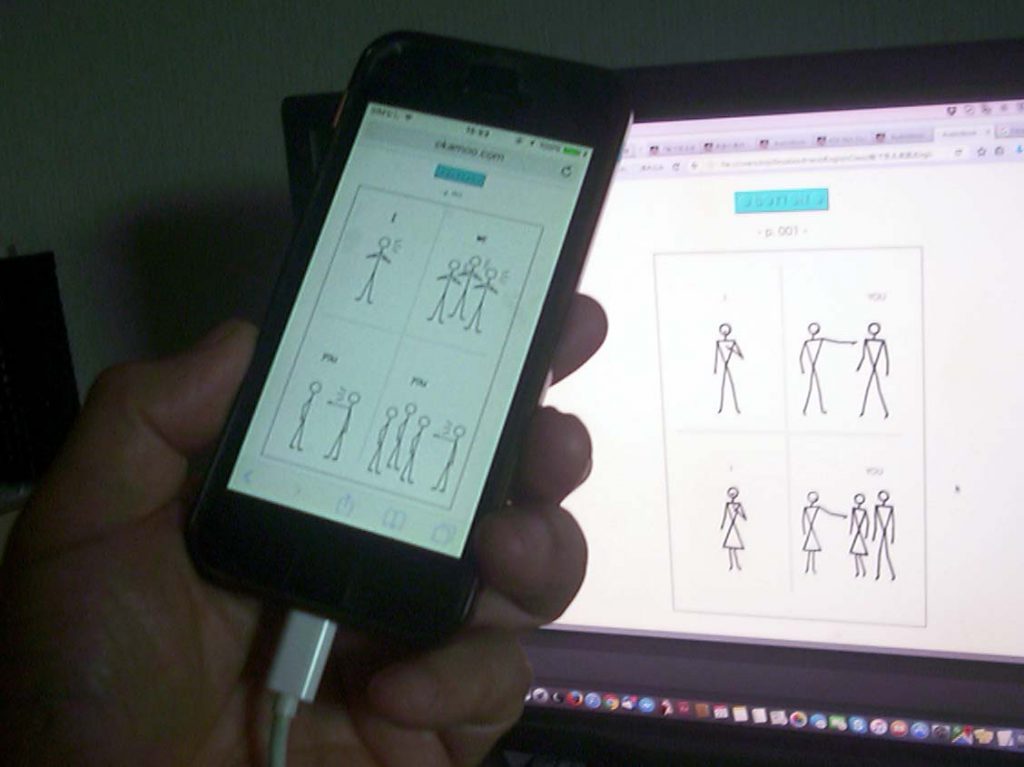
そこでインタラクティブなWebページを作って画像をクリックすると音声が流れるようにした。それがこれだ↓(但し、著作権の問題があり、音声と画像はオリジナルではない)
http://okamoo.com/English/AudioBook/FB_Special/audiobook1FB.htm
画像と音声ファイルを読み込むことになるが、一度に何十ページも読み進むものでもないのでダウンロード量は知れている。
使い方はシンプルに4つのエリアに仕切られたページの各イラストをクリックするだけで対応する音声を聴ける。勉強が進むと本の中程からは情報量が増えて音声も長くなるが、再生途中でクリックして一時停止や再開ができる。また、中断して別の音声を聴くことも可能。ダブルクリックまたは画面上部のボタンをクリックしてリセットもできる。
なお、著作権の問題で元の本のイラストや音声は一般に公開できないので、上記にリンクしたサンプルは実際に使う教材とは異なり、僕のでっち上げたものだ。
Webページを記述しているHTMLもそれを支えるCSSもJavaScriptもある種の言語なのだけど、僕は習ったことも体系的に独学したこともない(って奴が英語を教えるってのも皮肉だなwww)。それでも、場当たり的に必要な情報をネットから拾ってきては適当に改変し使っている。これらの言語の文法も作法も知らないのでまともに動かすには当然手間がかかる。しかも出来上がったソースはおっそろしく汚い。でも、内輪で使うものだから動けばいいんだ。(笑)
そんなわけで、借用したスクリプトやスタイルシートを我流で1ページに全部記述したので、めっちゃくちゃ乱雑で頭でっかちなHTMLファイルになってしまった。実際に使うときにはページ数も増えるから、もうちょっと整理して別添でjsとcssの定義ファイルを作るつもり。あと、サンプルは単ページなので「前へ」と「次へ」のボタンもまだ実装していない。目次ページも要るかな、、、 だんだん面倒くさくなってきた。。。
追記:
案の定、別ファイルにした途端、問題が爆裂!直すのに手こずった。しかも、手間の割に<head>〜</head>間の情報量がたいして減らない。。。
ま、いっか。